Application Performance Management
With a proactive approach, the latest application performance management solutions featuring a novel architecture can significantly enhance user experience and prevent user attrition. These solutions offer performance monitoring across various platforms such as mobile, browser, application, and server, along with an integrated full-stack performance monitoring solution that runs through the network layer to each back-end component.
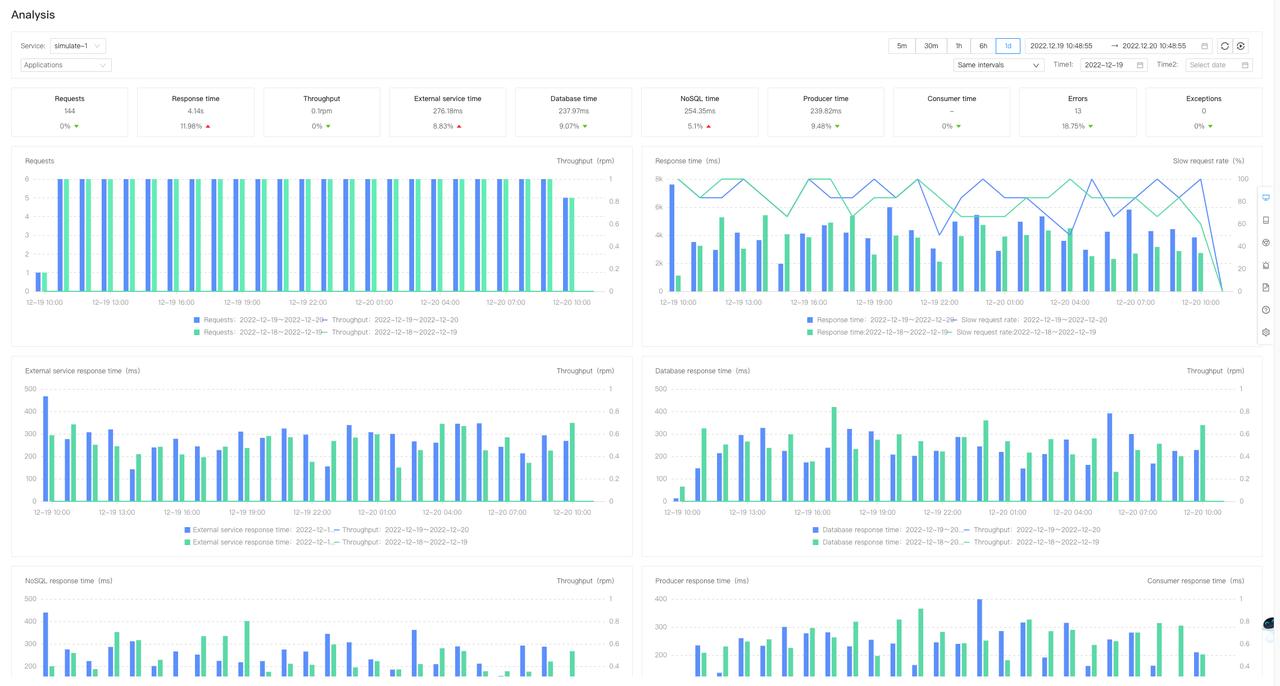
Analyzing and diagnosing the performance of an application
End-to-end application performance monitoring is a robust approach that involves implementing SDK programs at each level of an application to monitor user requests, resource metrics, and overall performance in real time. This approach enables businesses to quickly and accurately identify performance bottlenecks and ensure the stable operation of their applications, delivering a seamless user experience and minimizing downtime.


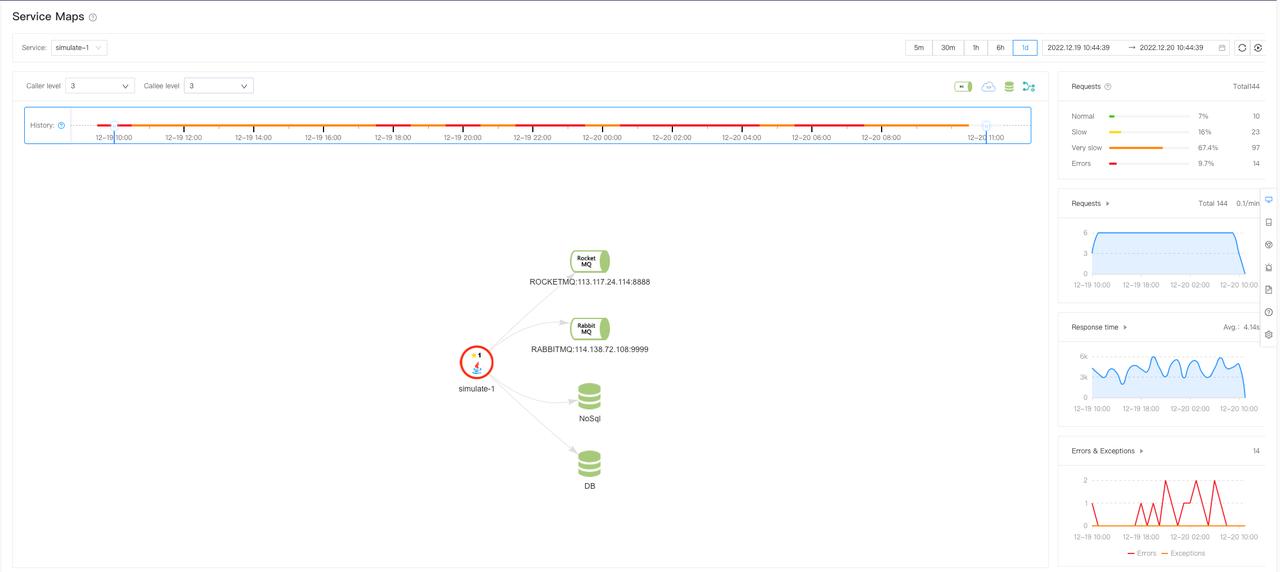
Automatic detection of application link services
The system automatically identifies and displays the connections between different applications, updates performance metrics like request and response time instantly, and generates a visual map of the communication flow between various components across multiple levels, including network, middleware, code, database, and host.
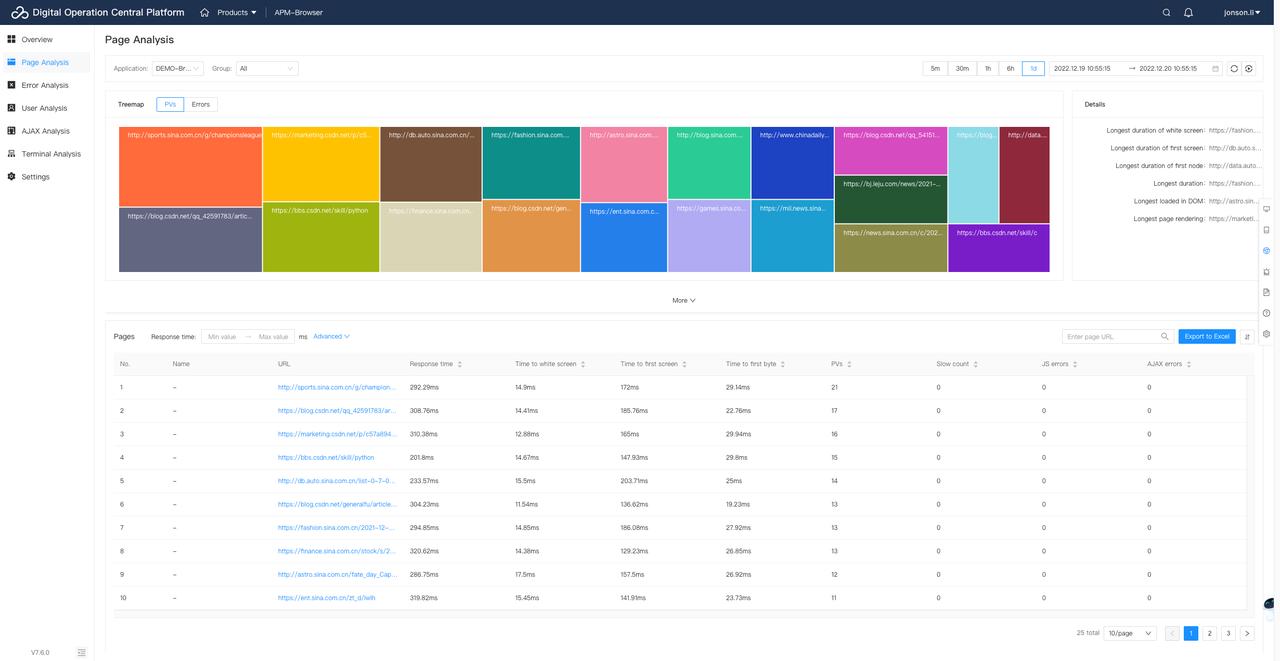
Seamless integration from start to finish
By linking application calls, issues can be pinpointed and analyzed from a business-level perspective, layer by layer. This enables proactive monitoring, tracking, and resolution of problems throughout the entire business chain. Mastering both front-end and back-end leads to significant improvements in overall operational efficiency.

MAKE YOUR APPLICATION MORE STABLE
